NATIVE. FLEXIBLE. EXTENSIBLE.
Build Powerful Diagrams – Natively in Angular
Use Angular components for diagram elements, style with CSS, extend any behavior through middleware architecture.
What is ngDiagram?
ngDiagram is an open-source diagramming library built from the ground up for Angular 18+, with zero external dependencies. Unlike black-box solutions, it provides composable building blocks – nodes, edges, groups – with complete visibility and control over every component. You combine these primitives to create any diagramming interface your application needs.
- Nodes with configurable ports
- Edges with arrowheads
- Nested groups
- Smart edge labels
- Grid & dot grid backgrounds
- Drag & drop
- Multi-select (box)
- Resize & rotate handles
- Copy & paste
- Pan & zoom
- Snapping nodes to grid
- Custom node/edge components
- Middleware pipeline
- Lifecycle hooks
- Model adapter pattern
- Signal-based change detection
- Spatial hashing (O(1) lookups)
- Batch operations
- Zero external dependencies
- CSS variables & themes
- Context-driven services
- Signal-based updates
- Atomic state transactions
- Customizable hotkeys
Want to See ngDiagram Features in Action?
Custom Node
Create custom nodes with your own templates and form controls.

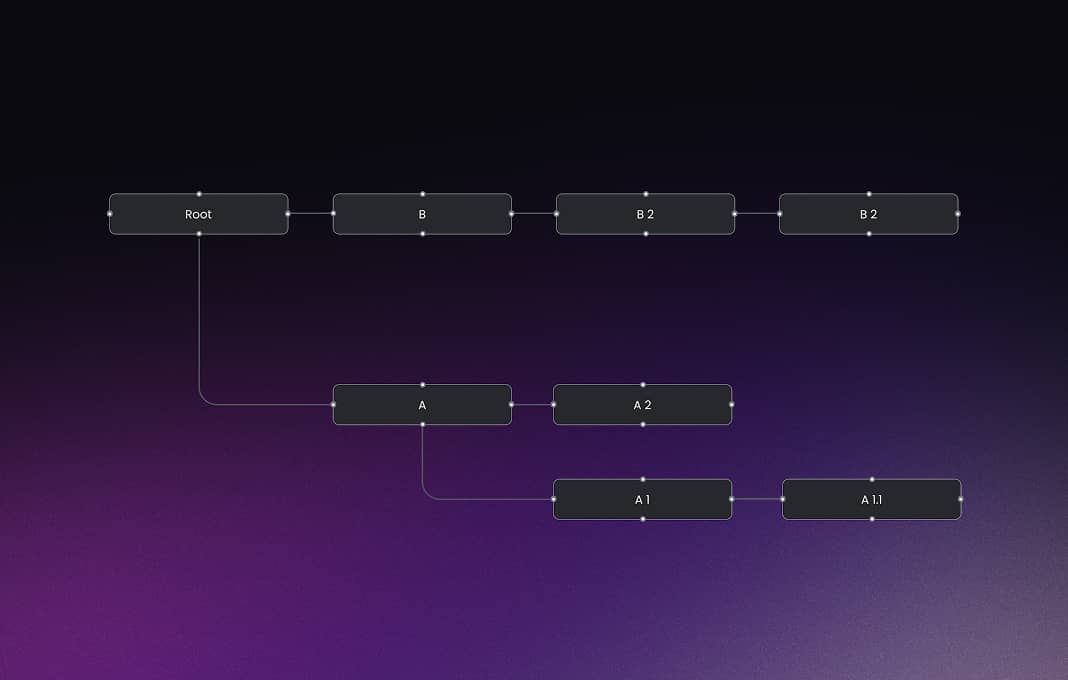
External Layout Support
Integrate external layout libraries and use built-in layout features.

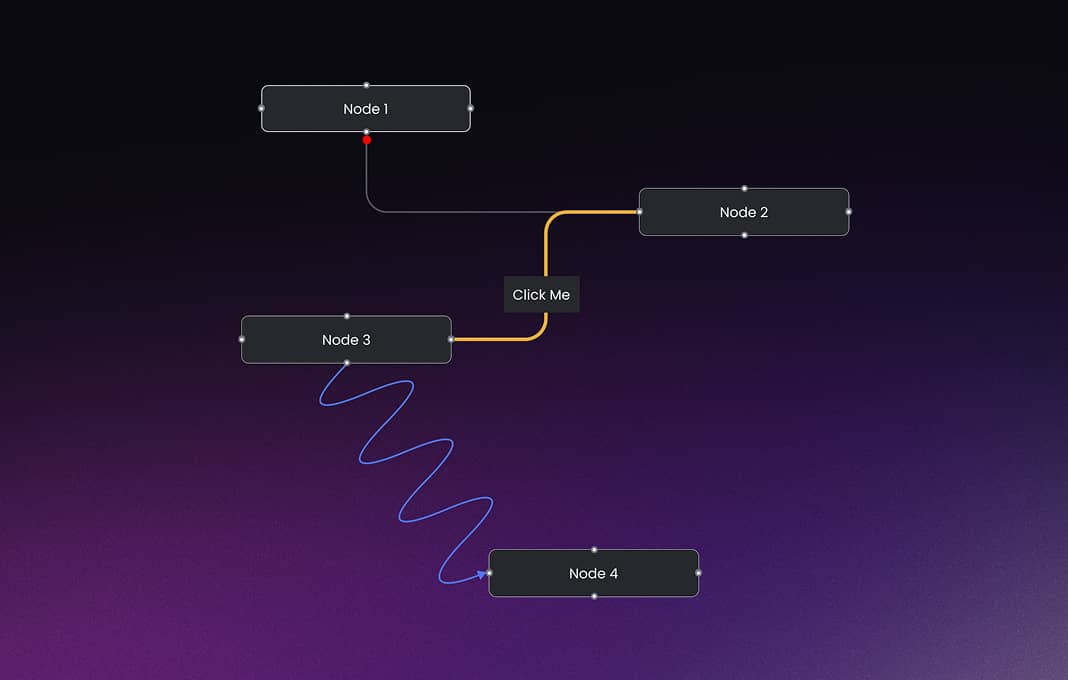
Custom Edge
Build edges with unique visual styles and interactive elements.

Bring Your Own Model
Connect custom data sources through your own model adapter implementation.

Applications You Can Create with ngDiagram
- Industrial & Technical Schematics
Build electrical circuits, P&ID diagrams, audio-visual system designs, and more with industry-standard symbols and validation rules.
- Workflow Automation Builder
Create drag-and-drop automation interfaces. Connect triggers and actions that non-technical users understand.
- Organizational Charts
Generate dynamic org charts from data. Expandable branches, searchable nodes, department-based styling.
- Facility Management Systems
Design interactive floor plans with IoT sensors. Track equipment status and visualize live data.
- And more...
Network topologies, mind maps, real-time dashboards, custom data visualizations – wherever you need interactive diagrams, ngDiagram delivers the building blocks.





Get Started
in Under 5 Minutes
npm install ng-diagram

Copy
pnpm add ng-diagram

Copy
yarn add ng-diagram

Copy
bun add ng-diagram

Copy
Why ngDiagram?
Native Angular Components
Build diagrams with familiar Angular patterns. Components, services, dependency injection – manage every aspect without learning new syntax.
HTML & CSS First
Every node is DOM-based: inspectable, accessible, SEO-friendly. Apply your CSS, design tokens, and themes from day one.
Performance That Scales
Handles hundreds of nodes smoothly using signals, spatial indexing, and batch processing. Built for production, not just demos.
Architecture Designed for Extension
Hook into any lifecycle with middlewares. Replace handlers, customize templates, and stay fully reactive with built-in signals. Works with any state management – no forks needed.
Developer Experience First
Full TypeScript support, Angular DI integration, atomic transactions. Built-in themes, keyboard shortcuts, and extensive documentation with examples.
Open Source & Community-Powered
Licensed under Apache 2.0. Shaped by community input and real developer needs for practical, production-ready features.
What Early Adopters Say
Just launched! Be among the first to shape ngDiagram's future.
Love ngDiagram?
You're in good company.
Join the Community
Get Help
Ask questions and get answers from maintainers and community.
Report Bugs
Help us improve by reporting issues on GitHub.
Share Ideas
Join our Discord to discuss features and share your use cases.

Open Source & Transparent Roadmap
Apache 2.0 Licence
Everything we ship in the community edition – current features and roadmap items – stays free under Apache 2.0 with no relicensing.
Public Roadmap
See what’s planned for the open-source edition: upcoming features, milestones, and status. Updated regularly – check the roadmap here.
Up-to-Date
ngDiagram always stays compatible with the three latest Angular releases. We ship new versions frequently and respond to issues quickly.
Created by Diagramming Veterans
ngDiagram is developed by Synergy Codes – a team with 10+ years of diagramming expertise who:
Built production diagram editors for Fortune 500 companies.
Delivered 150+ diagram solutions across manufacturing, automation, and analytics.
Co-organize Angular meetups and teach at bootcamps and universities.
ngDiagram carries a decade of lessons learned: what works in production, what developers actually need, and what separates prototypes from products.
Every API decision, every default behavior, every interaction reflects real-world experience.


